7 причин и 3 способа оптимизировать сайт для мобильных устройств

Кто из вас сейчас читает эту статью с экрана телефона? Уверены, таких среди наших читателей большинство. Выход в интернет с мобильных устройств стал таким же естественным, как и посещение сайтов с десктопа, поэтому теме адаптированности страниц к просмотру с телефонов и планшетов уделяется всё больше внимания. О причинах как можно быстрее заняться созданием качественной мобильной версии вашего ресурса мы расскажем далее.
Мобильная версия сайта позволит расширить аудиторию. Ведь в наши дни легко встретить таких пользователей, которые очень редко садятся за свой ПК с целью веб-серфинга. И если ваша страница не адаптирована для просмотра с телефона, вы для этих пользователей просто перестаёте существовать.
Люди хотят иметь в мобильном интернете те же возможности, как и на десктопе. Это значит, что и заказ товаров, и просмотр видео, и коммуникация, и чтение статей на сайтах должны быть одинаково удобны со всех устройств, что требует соответствующей оптимизации сайта. Не подумав о том, как ваш сайт будет отображаться на экране смартфона, вы рискуете потерять значительную часть своих читателей. поклонников и клиентов.
Пользователи чаще соглашаются на покупку с телефона, чем с компьютера — таковы результаты недавних исследований. Так что тем, кто занимается бизнесом в интернете, стоит особенно задуматься над созданием мобильной версии своего интернет-магазина.
Мобильные сайты устроены проще и загружаются быстрее. То есть посетители с меньшей вероятностью будут расстроены скоростью открытия страницы, а сбои в работе сайта устранить будет легче.
Поисковые системы выше оценивают сайты, адаптированные для мобильных устройств. В последнее время Google и Яндекс запустили специальные алгоритмы Mobile-first Index и Владивосток, которые оценивают удобство сайта для просмотра с телефонов, и результаты поиска теперь формируются на их основе. Причем неважно, вбивается ли поисковый запрос с ПК или с другого девайса — отсутствие мобильной версии отразится на рейтинге ресурса в целом.
Приводить трафик из социальных сетей на мобильный сайт эффективнее. Соцсетями и мессенджерами сегодня пользуется подавляющее большинство людей и для этого им больше необходим смартфон, нежели компьютер. Поэтому перед SMM-продвижением вашей страницы проверьте, каким увидят ваш сайт те, кто перешёл на него по ссылке из соцсети.
Мобильная оптимизация сайта — преимущество перед конкурентами. Потому что, увы, далеко не все владельцы сайтов понимают важность наличия мобильной версии своей страницы. Вы можете воспользоваться этим и создать идеальный сайт для просмотра с любого устройства, тем самым получив более высокую оценку от своей целевой аудитории.

Адаптировать сайт для просмотра на экране мобильных устройств действительно необходимо — сомнений в этом сегодня быть уже не может. Нужно лишь разобраться, какие варианты мобильной оптимизации сайта можно выбрать. Таких вариантов выделяют три.
Создание отдельной мобильной версии
В этом случае у вас по сути будет два отдельных сайта, один для компьютеров и другой для мобильных девайсов. Это дает возможность развивать две страницы по отдельности и наделять каждую из них своими собственными функциями и особенностями, более точно отвечая ожиданиям обладателей разных устройств. А если возникнет необходимость, посетитель мобильной версии сможет без труда перейти на полную версию сайта.
Но, безусловно, два сайта — это в два раза больше забот по управлению ими. Также проблема может быть и в том, что ни мобильный вариант страницы, ни её вариант для ПК не подойдут для просмотра с планшетов, с которых тоже нередко выходят в интернет. Еще один минус такого варианта — возможная интерпретация поисковыми системами версий одного сайта как двух отдельных ресурсов с повторяющимся содержимым, в результате чего произойдёт их занижение в выдаче. Обо всем этом стоит помнить, создавая отдельную мобильную версию страницы.
Использование адаптивной вёрстки
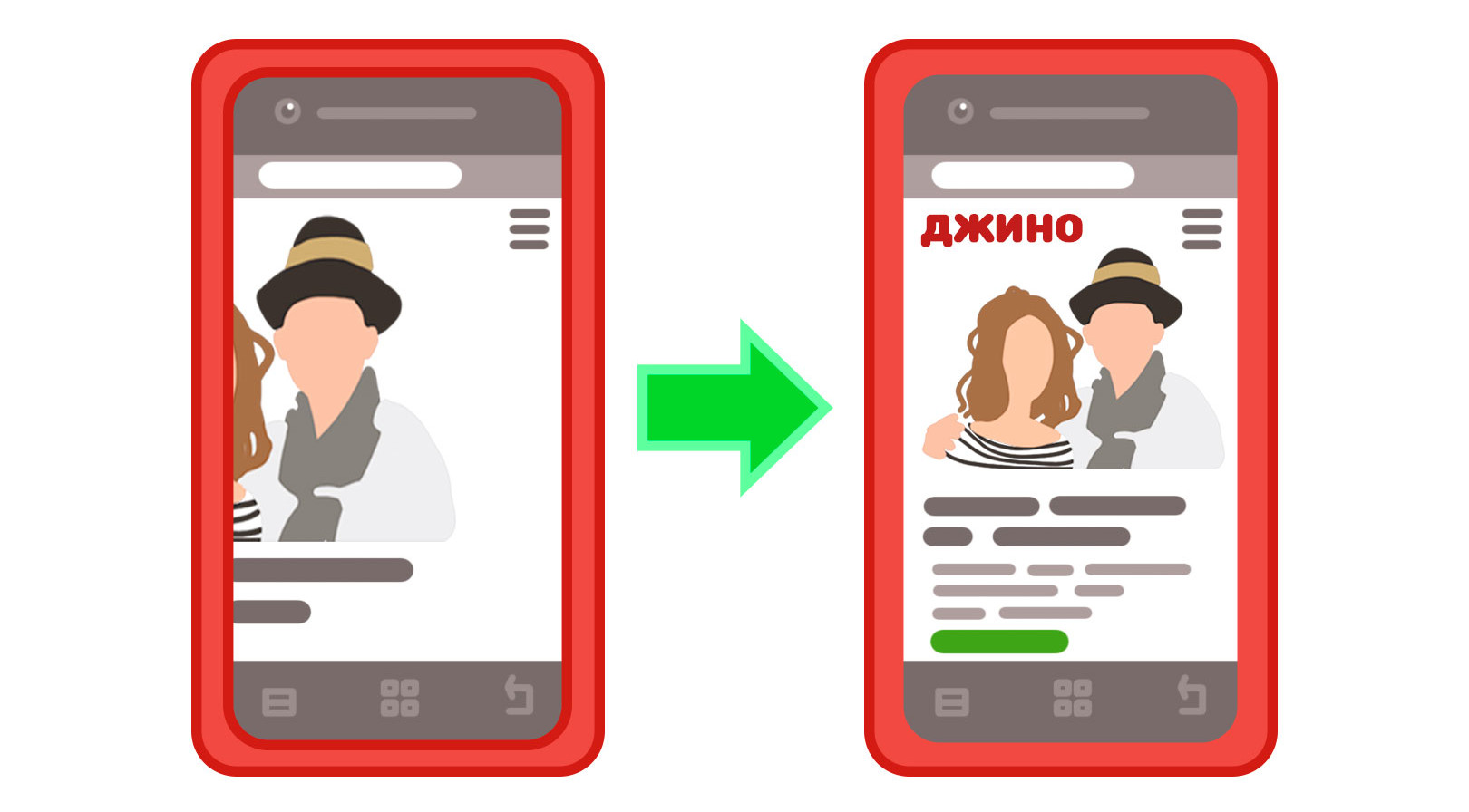
Самое популярное на сегодняшний день решение для приспособления сайта к просмотру с телефонов. Его суть заключается в гибком расположении элементов на странице, которое меняется в зависимости от размера экрана. Таким образом, у вас по сути будет несколько версий сайта, но с одним адресом и с одной панелью управления.
Однако адаптивная вёрстка подходит не всем. Если речь идёт о странице с большим количеством контента и ссылок, просматривать его с телефона даже в адаптированном варианте может быть некомфортно из-за долгой загрузки и недостаточной приспособленности некоторых функций для мобильных устройств. Внушительным сайтам и порталам больше подойдёт создание отдельной мобильной версии, в которой будут только необходимые функции.
Динамический показ (RESS)
Этот вариант сочетает в себе первые два: с одной стороны, эта технология позволяет внешне адаптировать сайт для просмотра с любого экрана, а с другой стороны, адаптация происходит на уровне сервера, а не на экране, что помогает автоматически создавать нужную версию страницы с помощью шаблонов. Этот способ подходит тем, кто заботится о корректном отображении сайта в том числе и на планшетных компьютерах. Технология RESS позволяет дополнительно ускорить загрузку сайта благодаря экономии трафика и более быстрой обработке запросов.
Увы, недостатки есть и у этого подхода. Работа над динамическим показом сайта требует много сил, времени и средств, так как во многом это будет похоже на создание нескольких отдельных сайтов. Необходимо оценить свои возможности, прежде чем решиться на использование этой технологии.
Какой путь вы бы для себя ни выбрали, начать работу над качеством просмотра сайта с мобильных устройств определённо будет полезно всем. Ведь сегодня сайт, которым некомфортно пользоваться на мобильных девайсах, уже не может считаться современным и вряд ли принесёт ожидаемый результат. Позаботьтесь о пользователях мобильных устройств, и тогда популярность вашего проекта наверняка повысится.